
ブログを立ち上げてすぐは
記事数は当然少ないですよね。
なので、どんな記事がどこにあるか
比較的すぐにわかるので
読者さんもすぐに目的の記事を
見つけることができます。
ですが、運営期間が長かったり
記事数が多くなってくると
大変になってきます💦
そこで、
「サイトマップ」と呼ばれる
ページ内のリンクをまとめたページで
ブログ全体の目次のようなものを作成して
見やすくすると
どのカテゴリーに
どんな記事があるのか
一覧で見ることができるようになります!
このサイトマップを作成するのに
プラグイン「PS Auto Sitemap」
を使って作成すると便利です(*^^*)
この記事では
「PS Auto Sitemap」の
インストール方法と設定方法
を解説します!
サイトマップには2種類ある
サイトマップには実は
②機械(googleクローラ)に
記事更新や運営状況などをお知らせするためのサイトマップ
の2種類があります。
目で見てわかる閲覧用
読者さん向けサイトマップは
「HTML Sitemaps」と言われ
私のこのブログでいうと
⇒ こちらのページ
になります(*^^*)
この記事は、上のような
①読者用のサイトマップ
の作り方です!
②機械(googleクローラ)用の
サイトマップの作成方法は
別の記事で紹介しますね!
PS Auto Sitemapを使ったユーザー用サイトマップの設置方法
「PS Auto Sitemap」は
自動でサイトマップを作成してくれる
とても便利なプラグインです(*^^*)
正しく表示させるには
プラグインをインストール後に
いくつか設定する項目があります。
初心者さんには
少しややこしいので
設定したのに正しく表示されていない・・・。
という事が時々あります。
ですが、この記事を見ながら
丁寧に進めてもらえば
ちゃんとできますので安心してくださいね(^^)/
「PS Auto Sitemap」のインストール方法
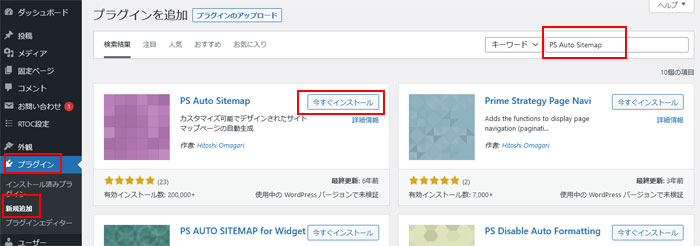
1.ダッシュボードから
「プラグイン」>「新規追加」の順にクリック。
2.キーワード窓に「PS Auto Sitemap」と入力し
見つかったら「今すぐインストール」
をクリックしてインストールします。

3.インストールが完了したら
「有効化」をクリック。

次に設定方法に移っていきます。
「PS Auto Sitemap」の設定方法
「PS Auto Sitemap」の設定手順は
2.サイトマップを表示する固定ページを準備する
3.表示する項目を設定する
です。
順にやっていきましょう(^^)/
1.PS Auto Sitemapのコードをコピーする
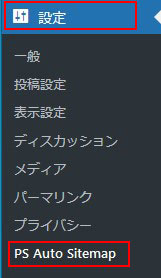
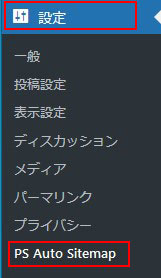
1.ダッシュボードから
「設定」>「PS auto sitemap」の順に
クリックします。

2.設定画面に移動しますので
スクロールして下にいきます。
3.「ご利用方法」の中に表示されている
コードをコピーします。

[design_box1_1 icon="attention" color="orange" border="b2" tit="必ずコピーしてください"]次のステップで固定ページをする際にこのコードのコピーを使います。
コピーせずに手打ちで入力する方がいますが
コードが少しでも間違っていると
正しく表示されなくなりますので注意してくださいね。[/design_box1_1]
2.サイトマップを表示する固定ページを準備する
続いて実際にサイトマップを表示する
ページを作成していきます。
サイトマップを作成するのは
固定ページを使います。
[marker type="line-h" color="yellow"]※「投稿」ではなく固定ページを使います!
間違えないように注意してください。
[/marker]
固定ページ
カテゴリーに含まれないページに使います。
(お問合せやサイトマップ、プロフィールなど)
投稿
通常のブログ記事ページを書く時に使います。
3.表示する項目を設定する
1.ダッシュボードから
「固定ページ」>「新規追加」と進みます。
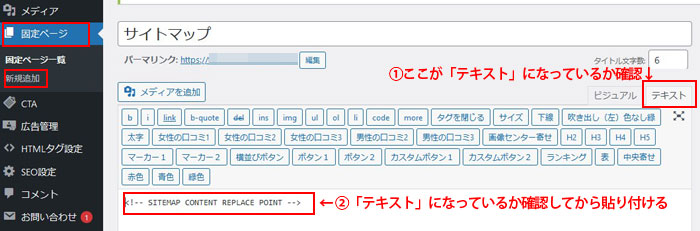
2.投稿画面を「テキスト」モードにして
先ほどコピーしたコードを貼りつけます。
(※「ビジュアル」モードだと、コードがのまま表示されてしまいます。)

[design_box1_1 icon="attention" color="orange" border="b2" tit="注意"]この記事では、
クラシックエディターでの編集画面を解説しています。
ブロックエディーター(Gutenberg)の場合は
本文の部分の+マークから「カスタムHTMLのブロック」を追加して作成します。[/design_box1_1]
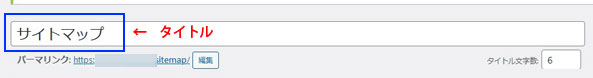
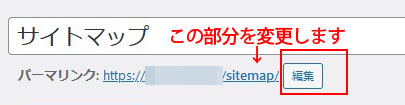
3.タイトル欄に「サイトマップ」等
タイトルを入力します。

4.パーマリンク(https://~)の横の
「編集」ボタンをクリックします。

最初はタイトルに入力した文字
(サイトマップ)と表示されています。
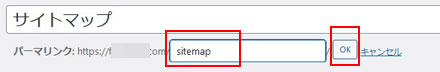
5.「sitemap」や「site-map」などに変更し
右の「OK」をクリックします。

[mdesb color="orange" icon="light"]日本語だと文字化けしてしまいますので、必ず英数字に変更してくださいね![/mdesb]
6.ここまで出来たら投稿画面右側の
「公開」ボタンを押します。

表示項目の設定方法
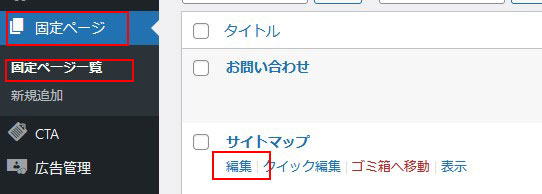
1.ダッシュボードから
「固定ページ」>「固定ページ一覧」と
順にクリックして進みます。
2.「サイトマップ」の近くに
カーソルを移動させると出てくる
「編集」ボタンをクリックします。

3.編集画面に切り替わったら
ページの一番上のURL(https://から始まる部分)の
「post=●●」のところにある
数字をコピーします。
![]()
(この数字は人によって変わります)
4.ダッシュボードから
「設定」>「PS Auto sitemap」の順に
クリックして移動します。

5.表示する項目の設定箇所があるので
「サイトマップを表示する記事」の空欄に
先ほどコピーした数字を貼り付けます。

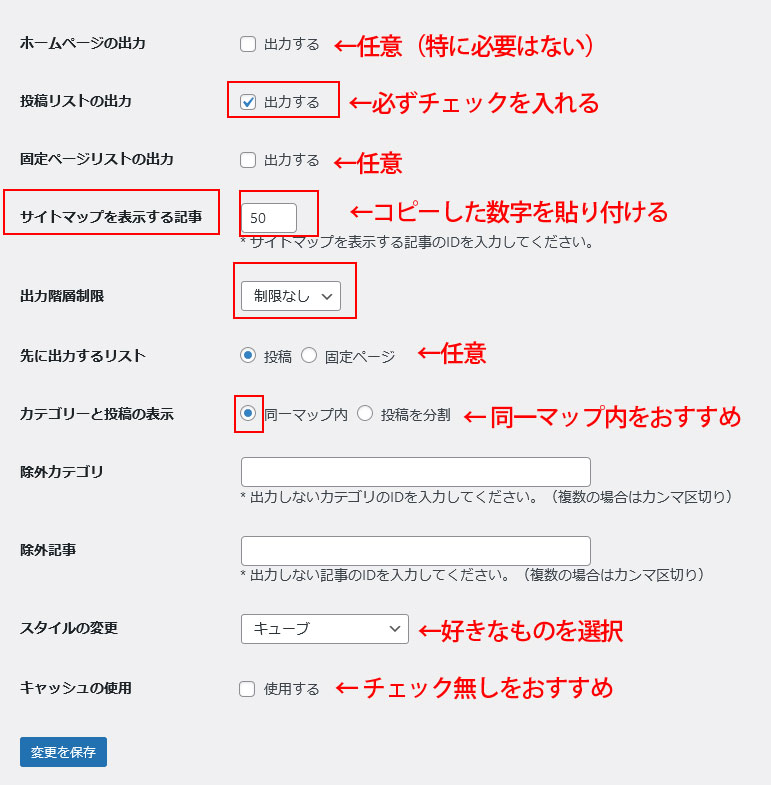
6.そのほかの項目も
上の画像のように設定していきます。
サイトマップにサイトのタイトルを表示したい場合チェックします。
表示はなくてもOKです。投稿リストの出力:
サイトマップに投稿ページ(記事)を表示する為に必ずチェックします。
固定ページリストの出力:
固定ページも表示させたい場合はチェックします。
サイトマップを表示する記事:
サイトマップ(固定ページ)をIDを入力(貼り付け)します。
出力階層制限:
カテゴリーを細かく設定していた場合に
階層をどこまで表示させるかを設定できます。
先に出力するリスト:
固定ページリストの出力を選択した場合
どっちを上に表示させるか設定します。
カテゴリーと投稿の表示:
「同一マップ内」を選択すると
記事の一覧が1ページに表示されます。
除外カテゴリー:
サイトマップに表示させたくないカテゴリーがある場合に
IDを入力すると表示されません。
除外記事:
サイトマップに表示させたくない記事がある場合は
記事のIDを入力します。
スタイルの変更:
サイトマップのデザインを選択できます。
キャッシュの使用:
他のプラグインと競合する場合があるので
チェックを外すのが安心です。
7.ここまで出来たら
一番下の左にある「変更を保存」をクリックします。
8.投稿画面右側の「プレビュー」ボタンを押して
サイトマップが表示されているか確認します。

正しく表示されていればOKです!
お疲れ様でした(*^^*)
もし表示がおかしいようでしたら
もう一度この記事を見ながら
間違っている箇所がないか
確認してみてくださいね!
[design_box1_3 icon="finger" color="orange" border="b2" tit="よくある間違いパターン"]①固定ページにコードを貼り付ける際に「テキスト」モードになってない
②表示設定で入力したIDの数字が違っている
(または入力していない)
[/design_box1_3]
最後に
今回は、
PS Auto sitemapプラグインを使った
ユーザー(読者さん)向けサイトマップ
「HTML Sitemaps」の作成方法を解説しました。
見た感じがややこしいし
めんどくさそうに見えますが
どんなに記事が増えていっても
PS Auto sitemapを設定していれば
自動で作成していってくれます!
最初の設定を乗り越えてしまえば
後は何もしなくても良いので
ユーザーの利便性のためだけでなく
SEO対策としても有効ですので
頑張って設定しておきましょう(^^)/
[mdesb color="blue" icon="memo"]SEO対策とは、簡単にいうとブログを上位に表示される可能性を高める対策の事です。[/mdesb]
[design_box1_2 icon="memo" color="orange" border="b2" tit="こちらも参考にしてみてください"]
サイトマップについて
→ サイトマップって何?2種類の違いと設置する理由・作成方法を解説!
ワードプレス立ち上げの全体の流れについて
→ ワードプレスの始め方~初期設定と必須のWEBツール&プラグインを紹介!
[/design_box1_2]
以下にメールアドレスを入力しお申し込みください



















こんにちは!
Design Your Life~自分らしい人生をデザインする~
愛結実(あゆみ)です!