こんにちは!
Design Your Life~自分らしい人生をデザインする~
愛結実です!
今回は、スパムメール対策についてです。
スパムメール対策のプラグインは
Akismetが有名ですが商用利用の場合は
有料になります。
つまり、アドセンスブログの場合は
有料プランにしなくてはいけないんですね。
で、私は他のプラグインを使うかどうか
迷ったままそのままにしていました(^^;
最初は大丈夫だったのですが
ある時から、毎日、複数のブログに
同じ先からのスパムメールが
何通も届くようになりました💦
あまりにも数がひどくなってきたので
ついにスパム対策しようと
プラグイン「Invisible reCaptcha for WordPress」を
導入してみました!
そしたら、これまで届いていた
大量のスパムがぴたりと止まったんです(*^^*)
ということで、おすすめなので
今回は「Invisible reCaptcha for WordPress」の
設定方法を解説します!
「Invisible reCaptcha for WordPress」設定方法
Invisible reCaptcha for WordPressは
インストールして有効化する
というだけではなく
いくつか設定が必要です。
でも、順に沿って進めていけば
簡単にできるので
是非やってみてください(^^)/
Invisible reCaptcha for WordPress導入の手順
Invisible reCaptcha for WordPressの設定は
次の2つのステップで進めます。
2.reCaptchaをワードプレスに導入する
(導入するのにgoogleアカウントが必要になります!)
詳しく解説していきますね!
reCaptchaのAPIキーを取得
reCAPTCHA公式サイトへ進みます。
(googleアカウントを入力)
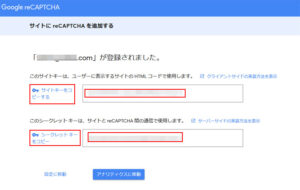
そうすると、下のような画面になります。

下記のように、順に入力(チェック)していきます!
reCAPTCHA タイプ:reCAPTCHA v3を選択
ドメイン:ドメインのみ入力します(https://は不要)
オーナー:Googleアカウントが表示されるので入力不要
「reCAPTCHA 利用条件に同意する」にチェック
上記を確認したら
「アラートをオーナーに送信する」に
チェックを入れて「送信」します。
APIキー(サイトキーとシークレットキー)
が表示されるのでコピーしておきます。

reCAPTCHA公式サイトの画面は開いたままにして
続いてワードプレスへ設定してきます(*^^*)
reCaptchaをワードプレスに導入
別画面でワードプレスのダッシュボードを開き
プラグイン「Invisible reCaptcha for WordPress」を
インストールして有効化します。
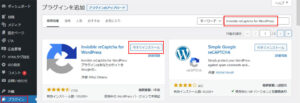
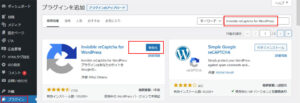
インストール方法は
左メニューから「プラグイン」>「新規追加」
プラグイン検索窓に「Invisible reCaptcha for WordPress」と入力して
「今すぐインストール」>「有効化」の流れです!


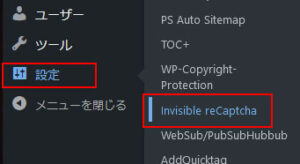
インストールと有効化が終わったら
ダッシュボードの左メニューの「設定」に
「Invisible reCaptcha」が表示されるので
クリックします。

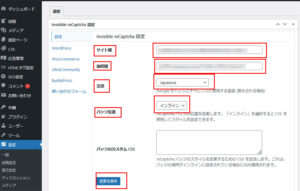
下記の様な画面に切り替わるので
先ほどreCAPTCHAでコピーしておいた
キーの入力などをします(^^)/

Your Secret Key(秘密鍵):reCAPTCHAでコピーしたシークレットキーを貼る
Language(言語):Japaneseを選択
Badge Position(バッジ位置):lnline(インライン)を選択
上記を確認して
「変更を保存」をクリックします!
Contact Form 7を利用している場合
ブログのお問い合わせフォームに
Contact Form 7を使っている場合は
以下の設定もしておきましょう(^^)/

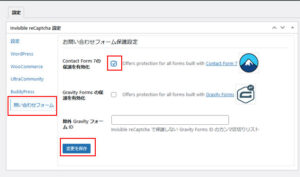
左側の「Contact Forms(お問合せフォーム)」をクリック。
(※画像では日本語ですが、英語になっている可能性もあります。)
画面が切り替わり
Contact Form 7の箇所(富士山マークの列)に
チェックを入れ、下の「変更を保存」をクリックします。
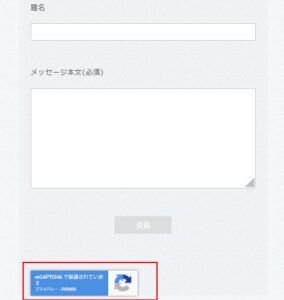
ここまで出来たら
実際のお問合せのページを開いて確認しましょう!

下のところに「reCAPTCHAで保護されています」
の画像が表示されていればOKです(*^^*)
最後に
今回はスパムメール対策におすすめプラグイ
「Invisible reCaptcha for WordPress」の
設定方法について解説しました!
アドセンスブログなどは商用になるので
Akismetが使えませんし
設定もAkismetよりも
Invisible reCaptcha for WordPressのほうが簡単です♪
私はこれで
うっとうしいスパムメールがぴたりと止まりました!
スパムに悩んでいる方や
まだこれからスパム対策しようとしている方には
是非お勧めします(^^)/
[design_box1_2 icon="attention" color="orange" border="b2" tit="ワードプレス立ち上げの全体の流れはこちら"]
⇒ ワードプレスの始め方~初期設定と必須のWEBツール&プラグインを紹介![/design_box1_2]
以下にメールアドレスを入力しお申し込みください



















コメントフォーム