
サイトやブログ運営をするにあたっては
お問い合わせフォームは必須です!
お問合せだけでなく
読者さんからの意見や感想を
頂くこともあります!
アドセンス審査の申請に出す際も
必要になってきますので
作成しておきましょう(^^)/
お問合せフォームは
プラグイン(Contact form 7)
を使えば簡単に設置できます!
ただ、設定を間違えると
正しく表示されないという事もあります。
画像付きで分かりやすく解説しますので
確認しながら進めてくださいね♪
Contact form 7(お問い合わせフォーム設置)方法
では、早速
お問合せフォームを作成していきましょう。
まずは
プラグインのインストールから
スタートです(*^^*)
プラグイン(Contact form 7)をインストール
①ワードプレスのダッシュボードへ進み
左メニューの「プラグイン」から
「新規追加」をクリックします。
②検索窓に「Contact form 7」と入力して
③見つかったら「今すぐインストール」をクリック。

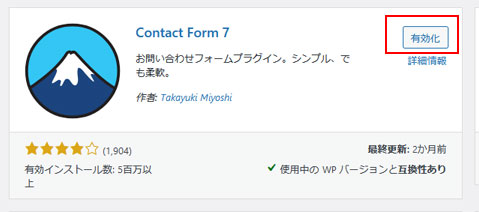
④インストールが終わったら「有効化」します。

プラグイン(Contact form 7)を設定
続いてインストールした
「Contact form 7」の設定をします。
ここから少し注意して見てくださいね!
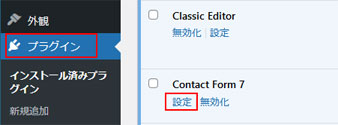
①インストール済プラグインの画面で
Contact form 7の「設定」をクリック。

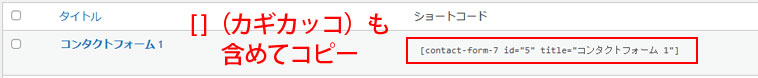
②画像のようになっているので
コンタクトフォーム1のコードをコピーします。

[mdesb color="red" icon="attention"]最初と最後の[](カギカッコ)も含めてコピーしてください![/mdesb]
お問合せフォームのページを作成
お問合せフォームは
「固定ページ」で作成していきます!
[design_box1_1 icon="light" color="orange" border="b2" tit="固定ページとは?"]簡単に言うと、普段投稿していく記事とは違い独立されたページです。
投稿記事・・・普段のブログ記事
固定ページ・・・サイトマップやお問合せ、プロフィール、プライバシーポリシー等
に使われます。
[/design_box1_1]
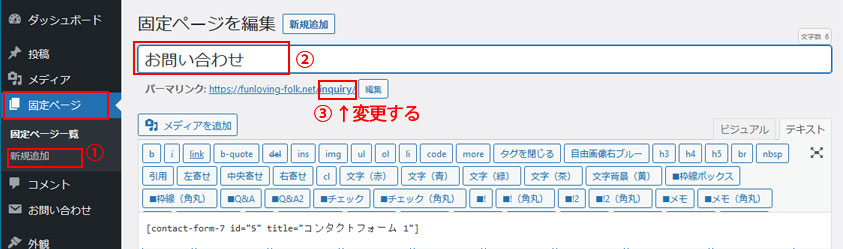
①左メニューの「固定ページ」から
「新規追加」をクリックします。
②タイトルに『お問い合わせ』など
わかりやすいものを入力します。
③パーマリンクはタイトル名がそのまま出てしまいますので
英数字(例えば「contact」等)に変更します。

[mdesb color="blue" icon="check"]パーマリンクについてはこちらで解説しています。
⇒ ワードプレスのパーマリンクとは?設定方法や決め方のポイントも解説!
[/mdesb]
④入力タブを必ず
「テキスト」にして
⑤先ほどコピーした
コンタクトフォーム1のコードを貼り付けます。


「ビジュアル」のタブにしてコードを貼り付けると
正しく表示されませんので注意してくださいね!
④ここまで出来たら
編集画面の右の方にある
「公開ボタン」を押して完了です。
⑤パーマリンクをクリックして
ページを確認してみましょう!

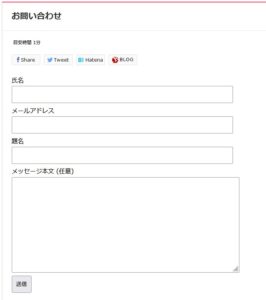
こんな感じに
正しく表示されていたら完了です(*^^*)

最後に
いかがでしたか?
コードを入力していくので
初心者さんは少し迷うこともあるかもしれません。
上手く表示されなかった場合は
・コードの一部がコピペされていなかった
・コードを貼り付けるタブが「ビジュアル」になっていた
という場合がほとんどです。
もしうまくできなかった場合は
上の2つに注意して
もう一度確認しながらやってみてくださいね(*^^*)
[design_box1_2 icon="attention" color="orange" border="b2" tit="ワードプレス立ち上げの全体の流れはこちら"]
⇒ ワードプレスの始め方~初期設定と必須のWEBツール&プラグインを紹介![/design_box1_2]
以下にメールアドレスを入力しお申し込みください




















こんにちは!
Design Your Life~自分らしい人生をデザインする~
愛結実です!