
数か月位前の話ですが
WordPress のバージョンを新しい5.8への更新で
ウィジェットがブロック型に変わりました。
ウィジェットは最初に設定したら
頻繁には変更することがないので
変更しようとして気が付きました"(-""-)"
従来のウィジェットに慣れていると
これまでと見た目も全然違うし
とても使いづらく感じたので
同じように思っている方も多いと思います。
私も、最初に見た時は
「えっ??」ってなりました(^^;
そして、使っているテーマやプラグインが
まだ対応していないこともあるようですし
ブロック型よりも従来型の方が
視覚的にも操作しやすいと思います。
「Classic Widgets」というプラグインを使えば
簡単にウイジェットを元の画面に戻すことができるので
今回は設定方法を解説します(*^^*)
・これまでの編集画面で操作したい方
・ワードプレスの操作に慣れていない方
は、このプラグインを使って
従来型で操作していくのがおすすめです!
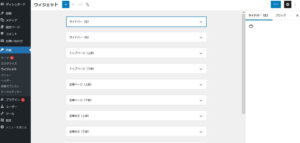
ウィジェットブロックエディターとは?
ウィジェットブロックエディターとは
ウィジェットをブロック型で
操作する編集画面で
ワードプレスのバージョン5.8から
基本の編集方法になりました。

画面は上の画像のようになっています。
投稿や固定ページ作成で
グーテンベルクエディターを使用している場合
同じようにブロックで組み合わせて
編集していく形になっています。
私は、記事作成でも
クラシックエディタを使っているので
ブロック型に慣れていないため
最初にこの画面を見た時には
どこからウィジェットを追加するのか
見ただけではわかりませんでした💦
きっと私のような方も
いらっしゃると思います。
でもClassic Widgetsを使えば
従来型の編集画面に戻るし
設定方法もプラグインを追加して
有効化するだけなので
簡単にできますので便利です(*^^*)
プラグインをインストールして有効化するだけならできそう!
「Classic Widgets」プラグインの設定方法
では、Classic Widgetsを
インストールしていきましょう♪

ダッシュボードへ移動すると
上の画像のようになりますので
①プライグインから新規追加
②キーワードにClassic Widgetsと入力して検索
③間違えないように該当のプラグインを選択して
今すぐインストール
インストールが完了し
「有効化」が表示されたらクリックします。

有効化したら
外観>ウィジェットを選択して
表示を確かめてみましょう!
テーマなどによって、画面が少し異なりますが
左側に利用できるウィジェットが
表示されているはずです(^^)/


これならわかりやすいですね!
最後に
今回は、プラグインの
「Classic Widget」を使って
ウイジェットを元の画面に戻す方法
を紹介しました(^^)/
ワードプレスもどんどん進化していて
新しい仕様に慣れていくことも必要ですが
変わったばかりだと
不具合などが出たりすることもあります。
使い慣れないものだと
操作に時間がかかってしまうし
エラーが出た時に対応が出来なくて
余計な時間を取られたりする可能性を考えると
一旦はプラグインを使って
使いやすい画面にしてしまう方が
良いかなと思います。
とはいえ、
今後はこれが基準になっていくので
少しずつ記事編集画面の
「グーテンベルグ」エディターと
この「ウイジェットブロックエディター」を
使えるようにしていきたいですね(*^^*)
[design_box1_2 icon="attention" color="orange" border="b2" tit="ワードプレス立ち上げの全体の流れはこちら"]
⇒ ワードプレスの始め方~初期設定と必須のWEBツール&プラグインを紹介![/design_box1_2]
以下にメールアドレスを入力しお申し込みください



















こんにちは!
Design Your Life~自分らしい人生をデザインする~
愛結実(あゆみ)です!