
これまで
と進めてきました。
[design_box1_2 icon="attention" color="orange" border="b2" tit="全体の流れはこちらが参考になります"]⇒ ワードプレスの始め方~初期設定と必須のWEBツール&プラグインを紹介![/design_box1_2]
続いて
ブログを運営していくにあったって
必須のWEBツール
Googleアナリティクス
の準備をしていきます!
Googleアナリティクスとは?
Googleアナリティクスとは
googleが提供している
無料で使えるツールです(*^^*)
かなり高機能なので
個人ブログの運営なら
一部の機能だけを使うのでも
充分なくらいです!
Googleアナリティクスでできること
アナリティクスとは分析のことです。
つまり
googleアナリティクスを
自分のブログに設定しておくことで
アクセスやユーザについてなど
様々なことを分析することができる
ツールです。
例えば、自分のブログの
・どのページを
・どんな人が
・どこから
・何人くらい
見てくれるのか
というような事がわかります(*^^*)
最初のころはよくわからないと思います。
記事がある程度更新できて
訪問者が増えてきたら
分析データを活用していきます!
なのでまずは
設定しておくだけで大丈夫です!
設定していないと
データも集まらないので
ブログを解説したら
早めに設定しておくのがおすすめです(*^^*)
では、実際に設定していきましょう!
Googleアナリティクスの設定方法
Googleアナリティクスの設定手順は
2つのステップになります。
[mdesb color="red" icon="memo"]1.Googleアナリティクスからトラッキングコードを取得
2.ワードプレスへ①でコピーしたトラッキングコードを貼る
[/mdesb]
むずかしそうに思えるかもしれませんが
画像付きで解説していきますので
ひとつづつ進めていきましょう(^^)/
Googleアナリティクスからトラッキングコードを取得する
1.Googleアナリティクスのページに進みます。
移動したらアナリティクスを使いたい
Googleアカウントでログインします。
下記の画面が表示されたら
「無料で作成」をクリックします。

2.Googleアナリティクスに登録(アカウントの設定)
続いてサイト情報の入力画面になります。


アカウント名は自分しか見ることはないので
自分がわかるものであればOKです(*^^*)
そのほかの項目は
チェックを入れた状態で問題ありません。
次へをクリックして進みます。
3.プロパティの詳細を入力する
プロパティの詳細を設定に移りますので
順に入力していきます。

▶プロパティ名:好きなものでOK(わかりやすいもの)
▶レポートのタイムゾーン:居住国・時間を選択
▶通過:居住国の通過を選択(日本なら日本円で)
プロパティ名はわかりやすいものでOKですが
私は「ブログの名前」を入れています!
今後ブログが増えてきたときなど
そのほうが管理がしやすいと思います(^^)/
ウェブサイト名やURLは
正しく入力をしてくださいね!
レポートのタイムゾーンは
海外に住んでいる方は(実際に住んでいる国)
を選択するようにしてください。
4.ユニバーサル アナリティクス プロパティの作成
3までが終わったら
「詳細オプションを表示」をクリックして
下の画面を表示させます。

▶右上のスライドスイッチの丸をクリックして青色に変える
▶ウェブサイトのURLを入力
▶「ユニバーサル アナリティクスのプロパティのみを作成する」にチェック
[design_box1_1 icon="attention" color="orange" border="b2" tit="「ユニバーサル アナリティクス プロパティ」とは?"]従来のアナリティクスの測定機能です。
従来のアナリティクスでしか対応できない場合があるので
一緒に作成しておくことをおすすめします![/design_box1_1]
5.ビジネス情報の設定
続いて
・業種
・ビジネスの規模
・利用目的
を登録していきます。

▶業種:わからなければ「その他」
▶ビジネスの規模:個人なら「小規模-従業員数1〜10名」
利用目的は、一番上の
「サイトまたはアプリでの顧客エンゲージメントを測定する」
で大丈夫です。
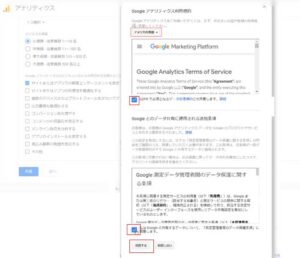
「作成」を押すとポップアップで
利用規約が出てきます。

アメリカ合衆国になっているので
日本(または居住国)を選択し
規約を確認して2か所に同意のチェックを入れます。
いちばん下の「同意する」をクリックすると
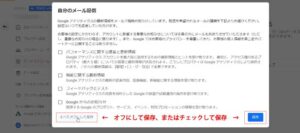
「自分のメール配信」のウインドウが開きます。

必要があればチェック、
不要ならすべてオフにして
保存をクリックします。
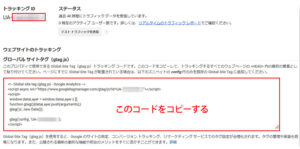
6.トラッキングコードを取得
これで、トラッキングID(UA-●●●)や
グローバルサイトタグ(トラッキングコード)
が画面に表示されていると思います。

いよいよワードプレスへ
Googleアナリティクスを
設置していきます!
Googleアナリティクスをワードプレスへ紐づけする方法
ワードプレスで使っているテーマによって
紐づけする方法が異なりますが
今回は私がおすすめしているテーマ
JIN(有料テーマ)とCocoon(無料テーマ)
の2つのパターンで解説していきます(^^)/
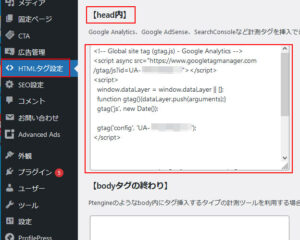
ワードプレステーマJINでの設定方法
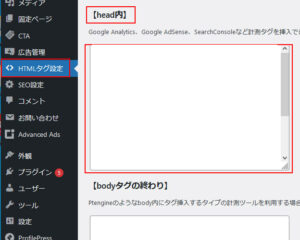
ワードプレスのダッシュボードへ移動します。
HTMLタグ管理を開くと
【head内】という個所があるので

ここに先ほど取得した
トラッキングコードをコピーして貼り付けます。

貼り付けたら忘れずに
下にある「保存」をクリックしてくださいね(^^)/
ワードプレステーマCocoon(コクーン)での設定方法
cocoon設定から
アクセス解析・認証へ進みます。

下の方に移動すると
「Google Analytics トラッキングID」
という項目があります。
先ほど取得したトラッキングIDを
コピーして入力します。

最後に「変更をまとめて保存」をクリックします。
[mdesb color="orange" icon="check"]
ワードプレステーマの有料と無料の違いはこちらで解説しています。
⇒ ワードプレステーマとは?設定する方法や有料と無料の違いとおすすめを解説!
[/mdesb]
最後に
今回は
googleアナリティクスの設定方法
について解説しました!
ちょっとややこしいですが
設定は最初だけです。
データをためていくことで
色々分析できるし
これから先の稼ぎにも違いが出てきます!
ワードプレスブログを立ち上げたら
できるだけ早く設定しておきましょう(^^)/
[design_box1_2 icon="attention" color="orange" border="b2" tit="ワードプレス立ち上げの全体の流れはこちら"]
⇒ ワードプレスの始め方~初期設定と必須のWEBツール&プラグインを紹介![/design_box1_2]
以下にメールアドレスを入力しお申し込みください



















こんにちは!
Design Your Life~自分らしい人生をデザインする~
愛結実(あゆみ)です!